Prototypes are crucial for any product idea. It verifies whether the product solves the problem it was designed for before the final development costs. With a prototype in hand, you can get feedback from people / potential customers, and make adjustments or decide to scrap the product should it be necessary.
There are different types of prototypes, which vary in cost and commitment, but at a high level, they can be broken down into one of three categories: Looks like, Works like, or Works like & Looks like (most expensive). Here is a rundown on how and when to build the different types of digital prototypes, with each step offering a gut check point:
Looks like
1. Sketch / Diagram (Start here):
This is the simplest of prototypes, which is an excellent start when creating a new product. They help visualize and conceptualize what your product is doing, and what usage will be like.
Do #2 next.
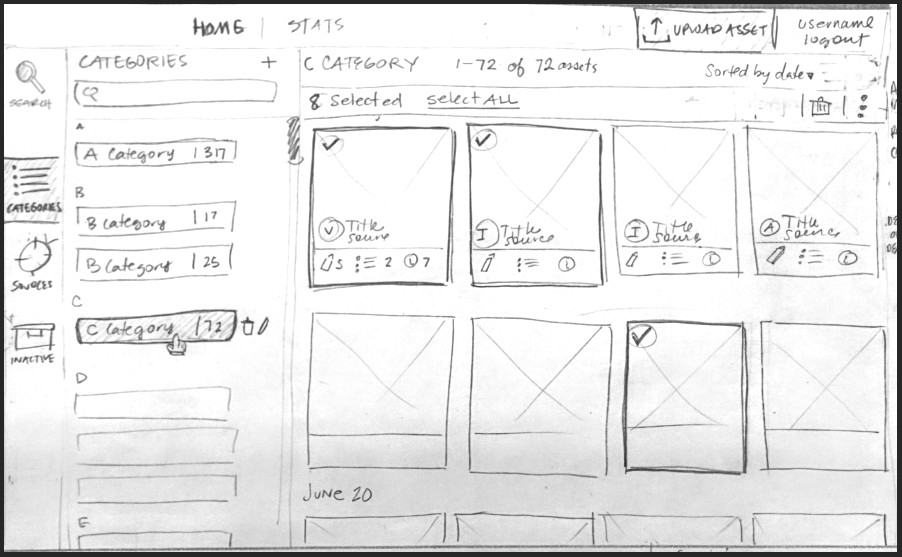
2. Wireframe:
A digital equivalent of Sketch / Diagram, this gives a live experience of how the product’s UX will feel, and is crucial in the development of every digital product. For a blog or simple site, this can even be done within Wordpress.
If your product interacts with the physical world, do #3 next.
Otherwise, see if you can do #4, and if not, do #5.
Works like
3. Feasibility Cut & Cobble:
Here the aim is to cobble something that approximates the functioning of your product, to see if the value proposition holds. A good example would be duct taping a GPS to your bicycle handlebars to see if a bicycle navigation app would be beneficial or too distracting.
See if you can do #4, and if not, do #5.
4. Quick app development:
There now exist multiple quick app platforms that can approximate or wholly create your product’s desired functioning (within the UI constraints of the platform), and I’m personally fond of Airtable. This allows you to test drive a product without having to finalize development.
Do #5 next.
Works like & Looks like
5. Disposable prototype:
A disposable prototype is a mostly functional and quickly developed first draft of the product that may be buggy, lack security features, use global variables, or have spaghetti code. Those aren’t important. What is important is that it gives people something they can handle and get into the minute details of, to give incredibly useful feedback. This can build on and leverage the infrastructure of a #4 Quick app, should one have been built.

Share: